Mobilny Blip: aby blipnąć trzeba kliknąć
Ruszyła mobilna wersja serwisu Blip.pl. Podobnie jak Grzegorz z Antyweb nie rozumiem, dlaczego tak późno, skoro możliwość „blipania” na wszelkie możliwe sposoby ma być podstawową zaletą mikrobloggingu. Sam korzystałem parę razy z Blipa w Operze Mini na swoim telefonie, działało całkiem nieźle.
Teraz mamy już wersję dedykowaną do urządzeń mobilnych i mam mieszane wobec niej uczucia. Aby stworzyć odrębny serwis mobilny trzeba mieć pomysł na to jak korzystanie z serwisu przez komórki będzie łatwiejsze niż gdybyśmy weszli sobie wspominaną Operą.
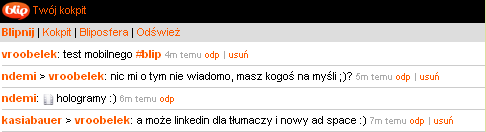
No i na początku tak jest. Gdy wejdziemy pod adres m.blip.pl, po zalogowaniu jesteśmy od razu przenoszeni do kokpitu: widzimy od razu wiadomości naszych znajomych. Pomijamy w ten sposób stronę główną – nie widzimy (i nie ściągamy) tych wszystkich śmieci, które są na stronie głównej. Na kokpicie jednak czegoś nam brakuje…
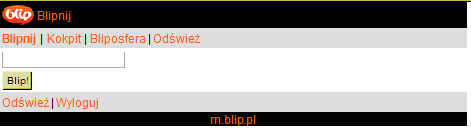
Brakuje możliwości szybkiego wysłania w świat tego co się z nami dzieje. Aby blipnąć trzeba kliknąć, przechodzimy wtedy do strony z formularzem publikowania wiadomości. Oznacza to w zależności od szybkości połączenia kolejne parę sekund zwłoki.
Jakie są najważniejsze zadania jakie blipanci mogą realizować „w biegu”? Jedno to na pewno sprawdzenie nowych wiadomości i to blip mobilny realizuje. Drugie – to wysłanie jak najszybsze tego czym się chcemy aktualnie podzielić i tu już jest problem. Naprawdę nie rozumiem, dlaczego tego pola tekstowego nie może być na stronie z dashboardem. Przecież zajmuje ono tylko linijkę!
Wyobraźmy sobie kolejną nudną konferencję, na której wszyscy wymieniają się wrażeniami z tagiem #nazwa_konferencji. Klikam co chwilę „odśwież”, chcę też wysłać komentarz do tego co czytam – nie mogę tego zrobić od razu. Jeśli używam blipa w funkcji czata, ilość utraconego czasu jest coraz większa.
Do strony z samym formularzem też się przyczepię.
Wydaje mi się, że projektanci przyjęli założenie, że ze stron mobilnych korzysta się tylko na wyświetlaczach o szerokości 200px. Tak jakby nie istniały komórki które mają więcej. Pole ma ustaloną szerokość zaledwie 20 znaków. To znacznie mniej niż większość SMS-ów, które sobie wysyłamy. Takie pole powinno dopasowywać się do szerokości ekranu – mam w swoim telefonie ekran o szerokości 600px, więc dlaczego mam się ograniczać?
Podobne artykuły:
Być może zainteresują Cię następujące artykuły:
- O najważniejszym też można zapomnieć
- WUD2008 – antypromocja usability powered by … (aktualizacja)
- Ajax, śledzenie kliknięć i wnioski rozmaite
- IA Summit w Warszawie – już w kwietniu
- Usabilla w praktyce – Nokaut.pl
Zapisz się na kanał RSS bloga i dołącz do ponad 1500 czytelników RSS.


5 sierpnia 2008 18:16
Co do szerokości formularza, to IMHO sprawa wygląda tak, że niektórym wydaje się po prostu, że strona mobilna to po prostu zwykła strona z „odchudzonym” kodem (X)HTML… Tak myślał na przykład pan szanowny g(ł)ówny analityk funkcjonalny w firmie, w której do niedawna pracowałem… No cóż, niektórym się wydaje, że tworzenie stron to sprawa kilku klepnięć entera…
20 sierpnia 2008 19:44
wypuszczamy kolejną odsłonę wersji mobilnej, z polem tekstowym na kokpicie. dzięki za feedback.